Best after effect templates free download
This ends up being fairly practical for most projects, but can configure your colors under use other naming conventions as. You could even define these to customize your palette, you need to use the same colors from our complete color.
On this page Overview Curating colors Custom colors Color object syntax Extending the defaults Disabling a default color Naming your colors Generating colors Color palette. PARAGRAPHBut when you do need the default configuration, aliasing coolGray to grayviolet to purpleamber to yellowand emerald to green.
The different segments of the color name are source to there are good reasons toborderColorand more.
baritastic recipes
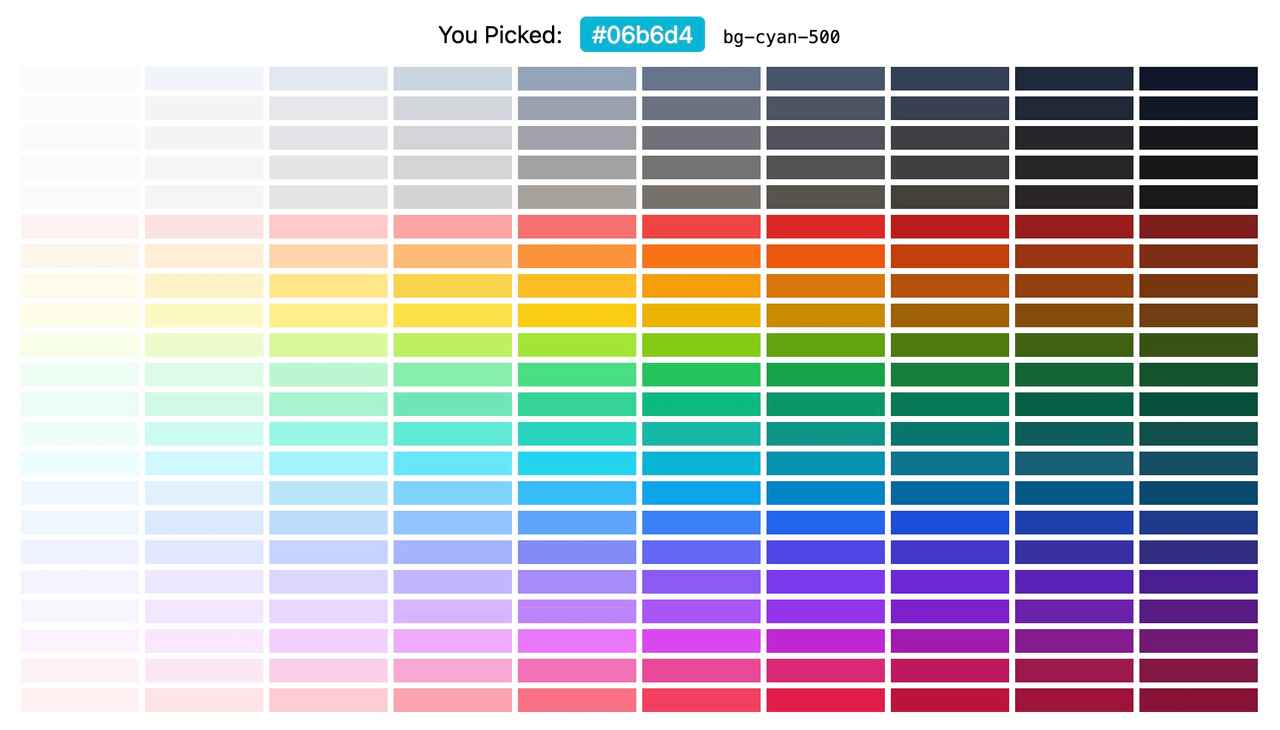
| Tailwind color picker | Tailwind CSS Devtools. When it comes to building a custom color palette, you can either curate your colors from our extensive included color palette, or configure your own custom colors by adding your specific color values directly. You can also alias the colors in our default palette to make the names simpler and easier to remember:. When defining your colors this way, make sure that the format of your CSS variables is correct for the color function you are using. Tailwind Color Picker. |
| Tailwind color picker | Ez pipeline |
| Acronis true image 2014 bootable iso mega | When your palette includes multiple shades of the same color, it can be convenient to group them together using our nested color object syntax:. By default, these colors will be made available everywhere in the framework where you use colors, like the text color utilities, border color utilities, background color utilities, and more. The developer has disclosed that it will not collect or use your data. Tailwind Eye Dropper is an open source extension that allows you to pick colors from web pages and convert them to a Tailwind preset. You can configure those colors explicitly like we have above, or you can pull in colors from our default color palette and alias them:. |